裏側の処理を知る
今日は「インターネットの通信の仕組み」についてお話します。
プロゲートである程度HTMLとCSSがかけるようになったタイミングで見ていただきたい内容になります。
なぜ画面にwebページは表示されるのか、不思議に思ったことはありませんか?その答えが今回の記事になります。
このことを理解して学習するとホームーページにアクセスするときに裏側で何が起こっているかわかるようになります。何も知らずにコードを書く人より確実にワンランク上になれます。
それでは早速見ていきましょう。
インターネット通信の仕組み
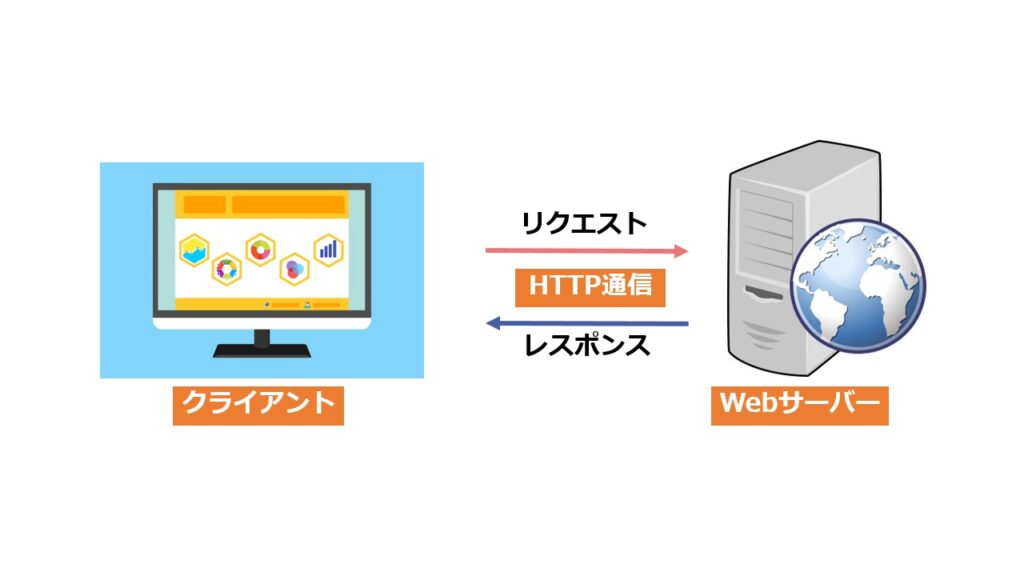
 インターネットはクライアントとwebサーバーが通信することで接続されています。
インターネットはクライアントとwebサーバーが通信することで接続されています。
クライアントとは自分のパソコンのことです。webサーバーとは世界中のどこかにある画面のないパソコンです。
ビールサーバーはビールを、ウォーターサーバーは水を提供してくれるように、webサーバーは通信を提供します。
例えば、Amazonのトップページを見たいときに、クライアントはwebサーバーに通信を送ります。「Amazonのトップページを見せて」これをリクエストといいます。
リクエストを受けたwebサーバーはクライアントに通信を返します。「Amazonのトップページはこれですよ」という具合です。これをレスポンスといいます。

リクエストとレスポンスの通信をHTTP通信といいます。HyperText Transfer Protocolの略です。「うわぁぁぁぁ」となりますね。大丈夫です。HTTPは通信の規格です。
ある重さを1kgと決めておかないと物の重さを計れないように、通信する手法を決めておかないとHTMLファイルや画像がやり取りできません。HTTPという規格に基づいた通信がHTTP通信になります。
リクエストを送ってレスポンスを返すシンプルな仕組みです。
まとめ
インターネット通信には2人の登場人物がいます。クライアントとwebサーバーです。クライアントが見たいページの情報をリクエストします。
その情報を受けたwebサーバーがレスポンスを返すことで、クライアントの画面にページ情報が表示されます。この時に行われる通信がHTTP通信です。
最初は、ネットワークの知識系は大変だと思いますが、1つずつ覚えていくと確実に力になります。
全体像を理解すると「HTTPメソッド・ステータスコードってなんだ」「レンタルサーバーとクラウドサーバーって何が違うんだ」という具合に関連知識が気になりだします。その状態に突入したら勝ちです。
深い知識をつけたエンジニア仲間が増えると嬉しいです。




コメント