プロゲートの次は何をするか
今回は「プログラミング言語の選び方」です。HTMLとCSSは触れてみたけど、次は何をやったらいいかわからない。
プロゲートの次の一歩の進み方がわからない人向けの内容になります。迷った結果、結局プログラミングをやめてしまったという人も多いので、次のステップに踏み出すきっかけになると嬉しいです。
言語選択は目的で決まる
言語選定はプログラミングの目的があって初めて決まります。言語は目的を達成するための手段だからです。まず、結論を表で示しておきます。
|
目的 |
言語 |
フレームワーク等 |
おすすめの教材 |
|
Webアプリ開発(フロントエンド) |
javascript |
React |
「モダンJavaSciptの基礎から始める挫折しないためのReact入門」 |
|
Webアプリ開発(バックエンド) |
Ruby |
Ruby on Rails |
“ちゃんと” Ruby を学ぼう! ー オブジェクト指向機能ってなんだ? |
|
Web制作 |
javascript |
Vue.js |
【JavaScript&CSS】ガチで学びたい人のためのWEB開発徹底実践(フロントエンド編) |
|
androidアプリ |
kotlin |
||
|
iosアプリ |
swift |
【iOS14対応】未経験者がiPhoneアプリ開発者になるための全て iOS Boot Camp |
それでは、順番に詳しく見ていきましょう!
プログラミングの目的を改めて問う
プログラミング言語の選定は「目的を達成するための手段」です。
「ご飯を食べる」でも目的が「空腹を短時間で満たす」では、マック・コンビニが選択肢になります。
一方で、目的が「記念日に特別な人と特別な時間を過ごしたい」になれば、「1万円のフレンチ・クルーズ船のディナー」みたいに手段が変わります。
プログラミング言語の選択も目的に応じて変わってきます。

この考え方は実務でも役立ちます。「最短で作りたい、大規模なアプリをつくるから保守性を重視したい」といった目的によって、使用する言語を選定していきます。言語選択のセンスをつけるためには、自分が「何をしたいのか」を明確にする必要があります。
HTML ・CSSを学んで楽しかったのなら、一度立ち止まってプログラミングで何がしたいのか考えてみましょう。
友達のWebサイトをつくってあげたい、スポーツする人をつなぐアプリがつくりたい、スマホで日常的に使うアプリをつくりたい。
100人いれば100通りの考えがあり、正解はありません。自分の心の声を聞くことが言語選択のスタートです。
目的から言語を決める
目的を決めたらゴールに到達する手段を考えましょう。学校に行くのに飛行機は使わないように、目的が明確になると手段の選択肢もかなり絞られます。
転職・趣味の違いはあっても目的は大きく分けると次の3つになるのではないでしょうか。
・Web制作:ホームページやランディングページをつくりたい人
・スマホアプリ開発:スマホで動作するアプリケーションを作成したい人
Webアプリ開発とWeb制作の違いがいまいちわからないという人には以下の記事で詳しく解説しています。
簡単に説明すると、Webアプリ開発とは、twitterやAmazonなどの「裏側でデータの保存・更新などの処理がなされるアプリケーション」を開発することです。
Web制作とは、ホームページやランディングページのような裏側で複雑な処理がされないページを制作することです。
Webアプリ開発を目指す人
Webアプリ開発には大きく2つの役割があります。
・バックエンドエンジニア:データの裏側の処理を実装する(サーバーサイドエンジニアともいいます)
フロントエンドエンジニア
フロントエンドエンジニアを目指すなら、javascriptを学習してからReactを学習しましょう。
javascriptは画面に動きをつけることのできる言語のため、見た目をつくるあらゆる言語の基礎になっています。
最近はjavascriptをベースにもっと効率的に動きをつけられるモダンフロントと呼ばれる技術が登場しています。ReactやVue.jsです。
javascriptに一通り触れた後に、Reactを学習していくのがおすすめです。ReactとVue.jsどちらがいいかは、やはり「何がしたいか」によります。
Reactは大規模な開発に向いているが学習コストは大きいです。一方、Vue.jsは小規模開発に向いており、導入しやすいメリットがあります。
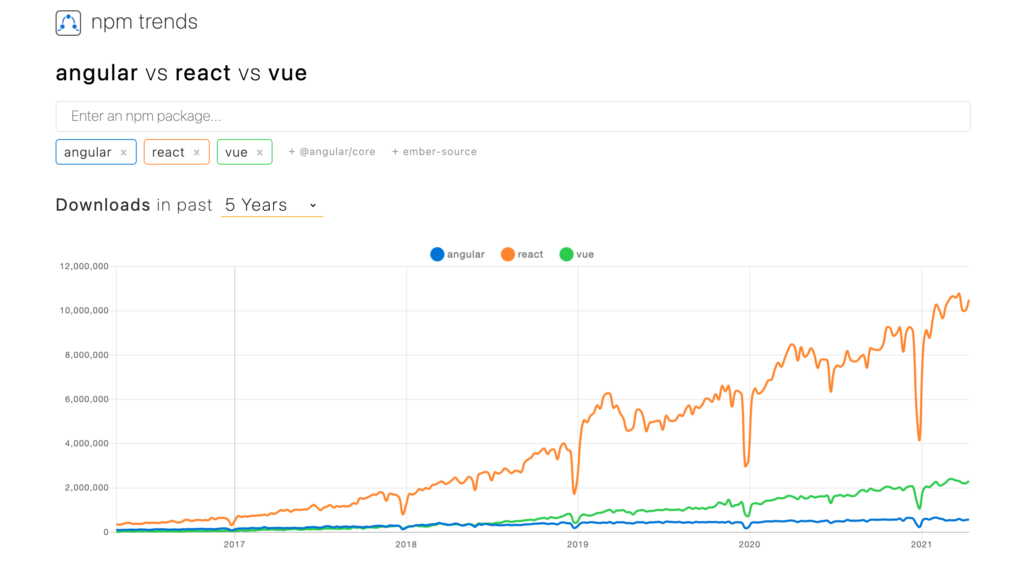
なぜReactを勧めるかというと、学習コストが必要なため人材価値が高くなるからです。また、npm trendというパッケージの過去5年のダウンロード数を見てもReactが群を抜いており、需要が高いことがわかります。

おすすめの教材
モダンJavaSciptの基礎から始める挫折しないためのReact入門

![]()
JavaScriptの基本的な知識だけでなく「モダンフロントとは何か」という根本を学べます。同じアプリケーションをJavascriptとReactの両方で作ることでお互いの違いやReactがいかに便利なのかを体感できます。
モダンフロント革命とReactの便利さを知ることができ、わかりやすい最高の教材です。
バックエンドエンジニア
バックエンドエンジニアを目指すならRubyを学習しましょう。Rubyで基本的な構文を学習してRuby on Railsのフレームワークを使ってアプリを作ってみる。
フレームワークとはアプリケーションを簡単につくるためのツールです。プラモデルがゼロからつくらなくてもパーツを組み合わせれば作れるのと同じです。
Rubyを選ぶ理由は、アプリケーションをつくるまでが容易である、学習教材が豊富に用意されている、日本語の情報が多いからです。

PHPやPaythonが気になる方は「好みで選んで問題ありません」これら3つの言語は基本的な特徴が似ているため、代替しやすいからです。
これら以外の言語は基本的にはおすすめしません。技術的なハードルが高くなり挫折する可能性が高くなるからです。
もちろん大規模開発案件に参加したいからJavaを学習したい、特定の企業に入りたいからその言語を学習したいなど、明確な目的がある場合はその言語を学習するのがいいと思います。
おすすめの教材
“ちゃんと” Ruby を学ぼう! ー オブジェクト指向機能ってなんだ?

![]()
Rubyを学ぶなら「オブジェクト指向」という考え方が必須になります。未経験泣かせのオブジェクト指向を丁寧に説明してくれています。
この部分がわからなくても、なんとなくでもアプリは作れてしまいます。しかし、オブジェクト指向を理解せずにアプリをつくるのは、「スラムダンクを知らずにバスケ漫画を語っている」ようなものです。
転職でも聞かれる頻度は高い部分ですので、オブジェクト指向に力をいれた解説には価値があります。
転職まで見据えるなら「テックキャンプも選択肢に入ってきます」Rubyだけでなく、バージョン管理やセキュリティ、インターネット基礎知識までをパッケージで学べるからです。
Web制作を目指す人
Web制作を目指すなら、javascriptを学習してからVue.jsを学習しましょう。Web制作はデザインに基づき見た目をつくるのが仕事ですからjavascriptが最重要です。
一昔前であればjavascrit のあとはJQuery というライブラリ(javascriptを簡単に使える便利ツール)を学習するのが王道でした。
しかし、現在はVue.jsという完全上位互換が登場したので積極的にJQueryを学習するメリットは薄いです。

Web制作の現場では今でもJQueryを使っていることも多いかもしれません。だからこそ、Vue.jsという新たな技術を持っている方が価値が出るのです。
おすすめの教材
【JavaScript&CSS】ガチで学びたい人のためのWEB開発徹底実践(フロントエンド編)
Web制作で一番必要なJavascriptとcssが基本から丁寧にセットで学べます。ポイントは「デベロッパーツールを使った検証・作成補助方法や実践的な書き方」がわかることです。つまり「今まで何となく書いていたコード」が「プロが現場で使う保守性の高いコード」になるのです。
javascriptの基礎を学習した後はVue.jsですね。
【Vue.js】じっくりとことんやってみよう【超初心者から脱初心者へレベルアップ】【わかりやすさ重視】

![]()
この教材はリアルタイムで私も使用しています。Vue.jsの基本的な使い方をjavascript単体で使った場合と比較して進めていくので、非常にわかりやすいです。Reactと比べて導入のしやすさが違うなと実感しています。
スマホアプリ開発を目指す人
スマホアプリはandroidとiosで使用する言語が異なります。androidならkotlin、iosならswift一択です。
最近はReact Naitiveという両方のOSに対応した言語もありますが、メジャーではないため、未経験者が率先して身に付ける言語ではありません。
おすすめの教材
「【iOS14対応】未経験者がiPhoneアプリ開発者になるための全て iOS Boot Camp

![]()
一言で言えば講師がめちゃくちゃ面白いです。たまに出す適当感が最高です。もちろん中身はしっかりしていて、画面をつくるところから広告を掲載する手順を身につけるなど実践的になっています。
※androidは学習したことがないのでおすすめがわかりません。すいません。。。
まとめ
最後にまとめましょう。
言語選択はプログラミングの目的が明確になって初めて決まります。
目的別の具体的な中身は以下のとおりです。
|
目的 |
言語 |
フレームワーク等 |
おすすめの教材 |
|
Webアプリ開発(フロントエンド) |
javascript |
React |
「モダンJavaSciptの基礎から始める挫折しないためのReact入門」 |
|
Webアプリ開発(バックエンド) |
Ruby |
Ruby on Rails |
“ちゃんと” Ruby を学ぼう! ー オブジェクト指向機能ってなんだ? |
|
Web制作 |
javascript |
Vue.js |
【JavaScript&CSS】ガチで学びたい人のためのWEB開発徹底実践(フロントエンド編) |
|
androidアプリ |
kotlin |
||
|
iosアプリ |
swift |
【iOS14対応】未経験者がiPhoneアプリ開発者になるための全て iOS Boot Camp |
自分の興味や問題意識に目を向けて、プログラミングで何がしたいのか。なぜ実現したいのかを洗い出すことが、結局は後悔しない選択になります。

言語選択のタイミングでよく考えておけば、転職の時に困ることは何もなくなります。逆に目的もないままスクールに入ってしまうと必ず後悔します。
この記事が、自分の歩みたい道を決める手助けになると嬉しいです。ではまた!






コメント