
PATHを通すって何となくわかった気になっているけど、実はよくわかっていないんです。

確かにわかりにくいですよね。ターミナルからvscodeを起動する方法を通して、PATHを通すを理解していきましょう!
この記事がオススメの方
- PATHを通してきたけど、仕組みがいまいちわかっていない
- vscodeをターミナルから起動したい
PATHを通すとは
PATHを通すとは「ターミナル上のどのディレクトリにいてもコマンドを実行できる状態にすること」です。
デスクトップにアプリのショートカットを置いておけば、本体のアプリを置かなくてもアプリを起動できるようなイメージです。
プログラムを実行するコマンドを叩くたびに、そのプログラムのあるディレクトリまで移動するのはめんどくさいので、どこからでも実行できるように、PATHを通しておきます。
PATHとは
PATHとは「環境変数に設定されている、コマンドを実行するプログラムが保存されているディレクトリの場所」です。
環境変数とは「どこからでもアクセスできるOSの変数」です。ホームディレクトリの位置とか、言語の設定といったコンピューター全体で使いたい値を置いておきます。自分のパソコンのコンピューター環境で使う変数です。
実際に確認してみます。
printenv //一部抜粋 TERM_PROGRAM=Apple_Terminal SHELL=/bin/zsh TERM=xterm-256color USER=tack PATH=/usr/local/bin:/usr/bin:/bin:/usr/sbin:/sbin PWD=/bin HOME=/Users/tack LANG=ja_JP.UTF-8 _=/usr/bin/printenv
例えば、シェルはzshを、ユーザー名はtackを使いますよということが記述されています。
PATHを通す2つの方法
先程の環境変数の中にPATHの項目があります。PATHだけを抽出してみます。
echo $PATH //実行結果 PATH=/usr/local/bin:/usr/bin:/bin:/usr/sbin:/sbin
PATHとは「環境変数に設定されている、コマンドを実行するプログラムが保存されているディレクトリの場所」でした。
つまり、「/usr/local/bin:/usr/bin:/bin:/usr/sbin:/sbin」にかかれているディレクトリにあるプログラムはどこからでも実行できることになります。
そうなると、PATHを通すには2つの方法があることがわかります。
- すでにPATHが通っているディレクトリにプログラムを配置する
- プログラムが置いてあるディレクトリを環境変数のPATHに追加する
ターミナルからのVScode起動を通してPATHを通すを理解する
事前準備
ターミナルからVScodeを起動することを目標に2つの方法を試していきます。
VScodeをダウンロードしてアプリケーションディレクトリに移動させておきます。

すでにPATHが通っているディレクトリにプログラムを配置する
プログラムを配置するディレクトリは「/usr/local/bin」になります。その他のディレクトリは次の意味
- /bin →Linuxの基本コマンドが登録されている
- /usr/bin→一般ユーザーが使うコマンド
- /usr/sbin→管理者が使えるコマンド
- /sbin→管理システムコマンド
/usr/local/binがない場合は管理者権限で作成します。
~ % sudo mkdir /usr/local/bin
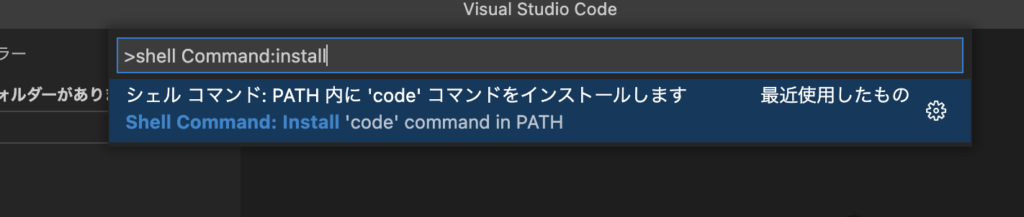
Cmd+Shift+Pを押してから、>shell Command: installを入力すると「PATH内にcodeコマンドをインストールします。」と出ます。

権限を渡して実行後、何が行われたのか確認してみます。codeコマンドがどこに配置されているか確認します。
which code //実行結果 /usr/local/bin/code
/usr/local/bin配下にcodeが格納されているのがわかります。
実際にcodeが格納されているか確認します。
cd /usr/local/bin/ ls //実行結果 code
これでPATHが通ったので、どのディレクトリでcodeを実行してもVScodeが立ち上がるようになりました。
一度、PATHから削除しておきます。
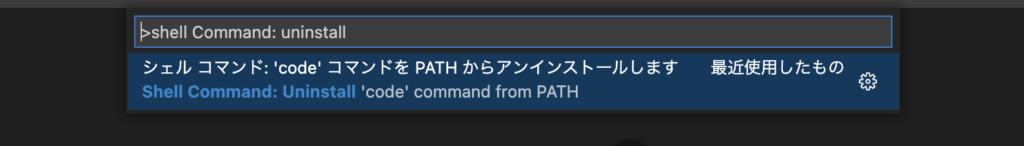
VScodeを起動して、Cmd+Shift+Pを押してから、>shell Command: uninstallを入力して選択します。権限を与えて実行します。

which code //実行結果 code not found
codeコマンドは見つからなくなります。/usr/local/bin/から削除されているのがわかります。
今回はVScodeが裏側で/usr/local/bin/に追加してくれました。ダウンロードしたプログラムを移動させたり、プログラムを/usr/local/bin配下にインストールするなど、ケースは様々です。
例えば、composerは公式サイトにあるように、実行プログラム「composer.phar」を/usr/local/bin配下のcomposerディレクトリに移動させるように勧めています。
sudo mv composer.phar /usr/local/bin/composer
プログラムが置いてあるディレクトリを環境変数のPATHに追加する
まずはプログラムファイルが置いてある場所を確認します。
ホームディレクトリから2階層戻り、アプリケーションディレクトリに移動します。
~ % cd ../../Applications
事前準備の通り、アプリケーションディレクトリにVScodeを移動させていれば、存在しています。
codeコマンドがあるディレクトリに移動します。
/Applications % cd 'Visual Studio Code.app'/Contents/Resources/app/bin
%ls //実行結果 code
管理者権限で、codeコマンドを実行します。
bin % sudo ./code
sudoは管理者権限で、./codeでそのディレクトリ内のcodeを実行しています。
vscodeが立ち上がることが確認できれば成功です。
ここからが本番!「Applications/Visual Studio Code.app/Contents/Resources/app/bin」ディレクトリにPATHが通ればどこからでも実行できるようになるはずです。
export PATH="$PATH:/Applications/Visual Studio Code.app/Contents/Resources/app/bin"
環境変数のPATHに追加しています。
$PATH:で既存のPATHの最後に付け加えています。確認してみます。
echo $PATH //実行結果 /usr/local/bin:/usr/bin:/bin:/usr/sbin:/sbin:/Applications/Visual Studio Code.app/Contents/Resources/app/bin
一番最後についていますね。
それではホームディレクトリなどからcodeコマンドを実行してみましょう!
~ % code
VScodeが立ち上がれば成功です!
お疲れさまでした!と言いたいところですが、実はまだ完璧ではありません。
先程実行したコマンドでは、ターミナルを起動している間しか適用されません。ターミナルを閉じてから再度実行してみます。
~ % code //実行結果 zsh: command not found: code
毎回設定するのは大変なので、設定が継続されるようにしていきます。
起動のたびにPATHを自動的に設定する
設定が継続されると書きましたが、正確には「起動のたびにPATHを自動的に設定する」です。つまり、ターミナルを起動するたびに、「export PATH=”$PATH:/Applications/Visual Studio Code.app/Contents/Resources/app/bin” 」が呼び出されるようにする必要があります。
シェルによって記述するファイルが違ってくるので、シェルの種類を確認します。
~ % echo $SHELL //実行結果 /bin/zsh
zshの場合は.zprofile、bashの場合は.bash_profileに記述します。正確な説明は一記事かけるくらい長くなるので割愛しますが、.zprofileはターミナルを起動したときに、呼び出されるファイルという認識でOKです。焼肉屋の会計が終わったら、必ずガムがもらえるのと同じです。
焼き肉を食べ終わったら必ずガムがもらえるように、ターミナルを起動したときに、必ず呼び出されるファイル内にPATHを設定してあげればいいわけです。
以下シェルがzshの場合で説明していきます。bashの場合は「.zprofile」を「.bash_profile」に読み替えてください。
テキストエディタのvimを使って.zprofileを作成します。
~ % vi .zprofile
「i」を押してINSERTモードに切り替えます。
export PATH="$PATH:/Applications/Visual Studio Code.app/Contents/Resources/app/bin"
を記述してから「escキー」→「:wq」を入力することで保存して閉じます。
設定した内容を反映させます。
~ % source .zprofile
% code
VScodeが起動したら成功です。
一度ターミナルを閉じてから、再度起動してみます。
% code
VScodeが立ち上がれば、ターミナルを立ち上げるたびにPATHが設定できています。
確認してみます。PATHを通したディレクトリが表示されます。
~ % which code //実行結果 /Applications/Visual Studio Code.app/Contents/Resources/app/bin/code
お疲れさまでした。PATHを通すの意味がかなり深まったのではないでしょうか。PATHを通す機会はたくさんありますので、ぜひわからなくなったら何度も見返して確認いただければと思います!



コメント